Google Web Fonts API - Add New Web Fonts to Your Site
Last updated on by cjh
When putting together your web site, have you given much thought as to the font or fonts you’ll use for your page text and headings? Perhaps not - after all, plenty of pages use the default text, or make use of a couple of well-known font designs that most browsers / computers have installed, so why be any different?
Or perhaps you have given it a lot of thought, and put together a few page headings in an image editor using a fancy font that you’ve then simply saved as an image. Again, plenty of pages use this method; it’s a method that has been used for a long time, after all!
In either case, downloadable fonts may be a feature you’d like to consider.
Downloadable fonts are a method for allowing web sites to make use of fonts that are not commonly available on a users PC. Instead of using a standard font, the web browser is told where it can download a particular font file, and uses that to render some or all of the text on a web page.
If you didn’t normally consider your font selection because you didn’t think there was a great choice, or you were concerned that a lot of users didn’t have a particular font, then using a downloadable font may change your mind. You can simply select a font, and if the user doesn’t have it, offer the browser the chance to download it there and then.
If you’ve previously been saving your headings as image files, then using a downloadable font could ease your workload, but also open up possibilities on your usage of text on your site.
Using a downloadable font rather than an image removes this limitation, and allows you to apply normal CSS rules in the same way you would with all other text, such as adding a “bold” or “italic” effect, or a background colour, the colour of the text, or even text shadows or filters.
Another benefit of using a downloadable font is that if you decided to change your heading(s) in future, you only have to change the text, rather than re-create a new graphic.
Text is also more searchable, not only by search engines, but by users on their own computers. Of course, you can add alternative text to images, but why add “alternative” text to a heading, when that very same text can just be “normal” heading text - minus the image?
And not forgetting that by using standard text, it is easily reflowable on a mobile screen, compared to a static image that might not scale well.
There are a lot of font designs available online, with some really creative designing going on. Web browsers can include downloadable fonts from a range of sources, but you should remember that not all fonts are free. Like many things, some are free, some are free in certain situations, and some cost money.
Google have put together a selection of fonts that are available to use on your web site. They have come from a range of font designers that Google have selected, and the number of fonts will grow over time.
All the fonts that are available via the Google Web Fonts directory are open source and free. Free in the sense that they cost you nothing to use, whether you’re using the font for a personal web site or commercial business.
You can download these fonts if you like, and use them offline for printing leaflets, posters, anything. You can also use them on web sites without using the Google Web Fonts API, and instead include them in your own way, and host them yourself.
This article, however, is about making use of the Google Web Fonts API, a simple method for including the above referenced Google Web Fonts within a web page.
This article is aimed at people who are already familiar with basic HTML and CSS use.
The Google Web Fonts API is a simple method for you to access any font from the Google Web Fonts directory. Google provide the hosting and take care of the bandwidth costs. Google makes the font available to a large selection of web browsers, both desktop and mobile, as well as attempt to optimise the font for web use.
Currently supported desktop browsers include Internet Explorer, Google Chrome, Firefox, Safari and Opera, as well as mobile & tablet browsers for Android and iOS devices.
Web browsers that can’t make use of a downloadable font, either because it doesn’t support the feature, doesn’t support the font file type, or the font file is simply unavailable, will simply not apply the font style to the assigned text. In this case, it’ll move on to the next font in the list, assuming one is included, or select the web browsers default font.
All you have to do is browse the Google Web Fonts directory and select your favourite font or selection of fonts - and of course, you don’t have to worry about licensing costs or any limitations in using those fonts – they are free to use for anything.
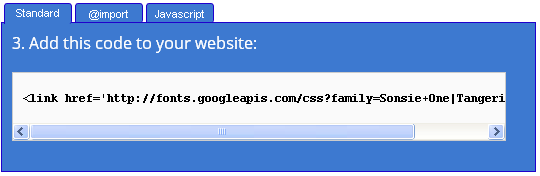
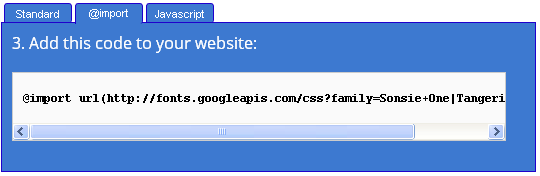
When browsing, you can either click the “Add to collection” button and the web site will list your choices, or make a note of the font name. If you use the web sites collection feature, it’ll provide you with some code that you can copy and paste, for example:


For the bulk of this article, the two fonts “Tangerine” and “Inconsolata” will be used.
After you’ve selected your choice of font(s), you’ll need to include the Google Web Fonts API in your web page, and tell it which fonts you’ve selected.
The Google Web Fonts API is located at http://fonts.googleapis.com/css and requires a “query string” to tell it which fonts you’d like to use. The query string needs to be added to the end of the web address, with a “question mark” (?) before the name “family”, followed by your font name(s).
To request a single font called “Tangerine”, you’d need the URL:
http://fonts.googleapis.com/css?family=Tangerine
To request more than one font, such as “Tangerine” and “Inconsolata”, you need to separate each font name with a pipe character (|), and use the URL:
http://fonts.googleapis.com/css?family=Tangerine|Inconsolata
If you select a font with a space in the name, you need to replace the space with the plus sign (+), either when requesting it on its own or along with other fonts, for example:
http://fonts.googleapis.com/css?family=Sonsie+One
http://fonts.googleapis.com/css?family=Tangerine|Inconsolata|Sonsie+One
Because the Google Web Fonts API creates a custom CSS file, you need to include the API call in your web page in the same way you would any other CSS file. You can either use the <link> method, or the @import method, as shown in the following examples below:
<html> <head> <title>Welcome to my Web Site</title> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head> <body> <h1>Welcome to my Web Site</h1> <p>This is some text on my web site.</p> </body> </html>
The above example uses the <link> method to call the Google Web Fonts API, and requests the “Tangerine” font, while the example below uses the @import method, requesting the “Inconsolata” font.
<html> <head> <title>Welcome to my Web Site</title> <style type="text/css"> @import url(http://fonts.googleapis.com/css?family=Inconsolata); </style> </head> <body> <h1>Welcome to my Web Site</h1> <p>This is some text on my web site.</p> </body> </html>
You can make use of your new font selections in the exact same way you normally would when using CSS. Simply enter the name of the font at the beginning of your “font-family” CSS declaration.
For example, to make use of the “Tangerine” font for a web page, simply use the font name “Tangerine” before any secondary font choices, for example:
<html>
<head>
<title>Welcome to my Web Site</title>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
<style type="text/css">
body{
font-family: Tangerine, Arial, "Times New Roman", sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to my Web Site</h1>
<p>This is some text on my web site.</p>
</body>
</html>
If “Tangerine” isn’t usable for any reason, the next listed font, in this case “Arial”, will be used.
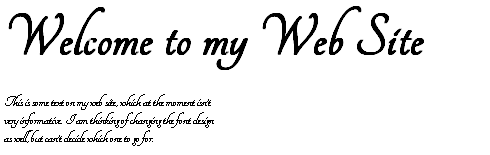
The above would set the font to “Tangerine” for all your web text, which might give you the example below, which might be a nice heading, but perhaps not suitable for the page text:

By requesting more than one font, you can apply different fonts to different sections of your web site, for example, by using “Tangerine” for the heading, and “Inconsolata” for the paragraphs:
<html>
<head>
<title>Welcome to my Web Site</title>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine|Inconsolata">
<style type="text/css">
body{
font-family: Arial, "Times New Roman", sans-serif;
}
h1 { font-family: Tangerine; }
p { font-family: Inconsolata; }
</style>
</head>
<body>
<h1>Welcome to my Web Site</h1>
<p>This is some text on my web site.</p>
</body>
</html>
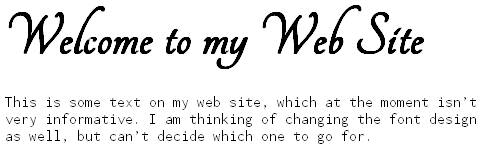
… which would give you something more readable, like this:

Of course, being standard text, you can add other CSS properties to your pages, such as changing the colour of your heading to red. Applying the extra CSS code:
h1 { font-family: Tangerine; color: red; }
... would change the heading to red:

Or perhaps by making use of the text-shadow property for supporting browsers to add a single shadow:
h1 { font-family: Tangerine; color: red; text-shadow: 3px 3px yellow; }

Or a double shadow:
h1 { font-family: Tangerine; color: red; text-shadow: 3px 3px yellow, 6px 6px pink; }

While “Tangerine” and “Inconsolata” have been used for the examples above, other fonts are available, such as “Sonsie One” and “Almendra”. Don’t forget, when using a font with a space in the name, you need to replace the space with a plus sign (+), and when calling the font in your CSS, enclose the name (with its space back to normal) with quotation marks:
<html>
<head>
<title>Welcome to my Web Site</title>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Sonsie+One|Almendra ">
<style type="text/css">
body{
font-family: Arial, "Times New Roman", sans-serif;
}
h1 { font-family: "Sonsie One"; }
p { font-family: Almendra; }
</style>
</head>
<body>
<h1>Welcome to my Web Site</h1>
<p>This is some text on my web site.</p>
</body>
</html>

And lets not forget the popular option of altering the first letter of a paragraph, which can be done using the “:first-letter” pseduo class:
h1 { font-family: "Sonsie One"; }
p { font-family: Almendra; }
p:first-letter { font-size: 6em;}

A font file usually contains the graphical design for each letter of the alphabet, which is perhaps no great surprise; after all, that does kind of make a lot of sense!
However, if you know that your use of a particular font will only include a few letters of the alphabet, then you can tell Google which letters you will use, and the Google Web Fonts API will only return a font file for the letters required, reducing the overall size of the font file.
This is useful if you’re only using the font for a page heading or setting the first letter of a paragraph with a unique font design, with the remaining text using a standard font.
If, for example, Freeola decided to use the font “Fredericka the Great” for their new company branding, they could use the following single line of HTML that calls the Google Web Fonts API, asking for the “Fredericka the Great” font, but telling the API that they only require the letters “F”, “R”, “E”, “O”, “L” and “A”:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.om/css?family=Fredericka+the+Great&text=FREOLA">
... which would allow Freeola to produce the following text on their web pages:
![]()
However, if Freeola wanted to only capitalise the letter “F”, then the rest of the letters would need to be written in lower-case, such as:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.om/css?family=Fredericka+the+Great&text=Freola">
Of course, if you go down the road of using the “text” setting, be sure to remember this when changing any headings or text on your web site. If you add a new letter to your heading, but forget to add that letter to the “text” setting above, you’ll find your page heading looking a little odd when one of the letters is using a different font.
If, for example, you used the following code to call the Google Web Fonts API:
<html>
<head>
<title>Welcome to my Web Site</title>
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine|Inconsolata&text=abcdefghijklm">
<style type="text/css">
body{
font-family: Arial, "Times New Roman", sans-serif;
}
h1 { font-family: Tangerine; color: red; }
p { font-family: Inconsolata; }
</style>
</head>
<body>
<h1>abcdefghijklm<br>nopqrstuvwxyz</h1>
<p>abcdefghijklm<br>nopqrstuvwxyz</p>
</body>
</html>
… and tried to write out the whole alphabet, you’d see that half of it is using your font of choice, while the other half uses the next font in the selection, or the browsers default:

Naturally, this article is written to encourage you to use the Google Web Fonts API to make use of downloadable fonts on your web site. Downloadable fonts may not be for you, for many reasons, but it is support by a lot of browsers, and is a viable alternative to using images as headings.
It’s easy to use if you’re familiar with HTML and CSS (there is a JavaScript method as well), so well worth a try, even if you decide it isn’t for you. It doesn't cost anything to try, and you might just find you like the results, not only because you find a nice font, but also you might prefer the freedom from having to create headings as images, and to be able to use CSS on your page headings.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.