Using Facebook with InstantPro
Last updated on by Freeola Support
9 out of 9 people found this article useful.
Important Information
This guide is for the Freeola InstantPro Website Builder. This service has now been replaced by a more modern product, RQS, and therefore is no longer updated with new features.
To build your website in RQS for free, please click here or visit the RQS Builder section of your MyFreeola Control Panel.
If you have a Facebook page set up, there are loads of great social plugins that you can add to your pages in InstantPro.
For the purpose of this tutorial, we will add Like and Share buttons. Adding the other Social Plugins is much the same, it just involves selecting the required plugin from the list and following the instructions laid out in this tutorial regarding the code.
Linking to Facebook is a great idea, as it will allow you to reach a wider audience.
Step 1
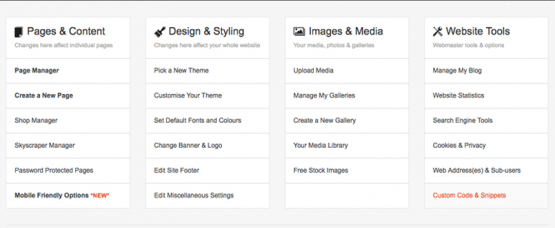
From the Main Menu select Custom Code & Snippets from under the Website Tools heading.
Step 2
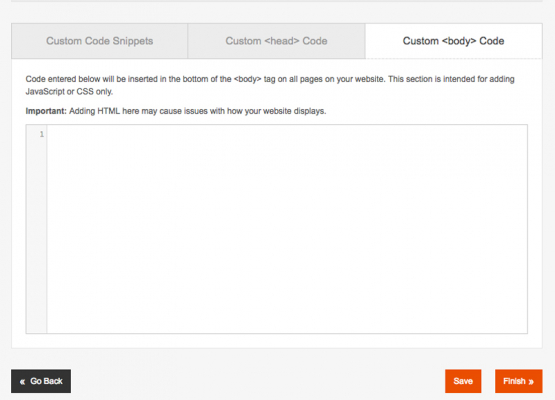
Select the Custom <body> Code tab.
Step 3
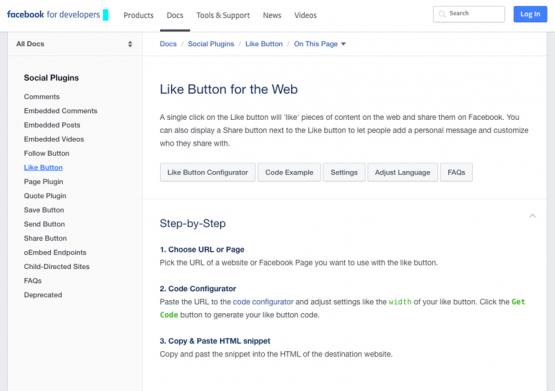
You’ll now need to head to the Facebook for developers site by clicking here.
From the options on the left hand side, select your desired plugin. We'll be adding the Like Button in this tutorial.
Step 4
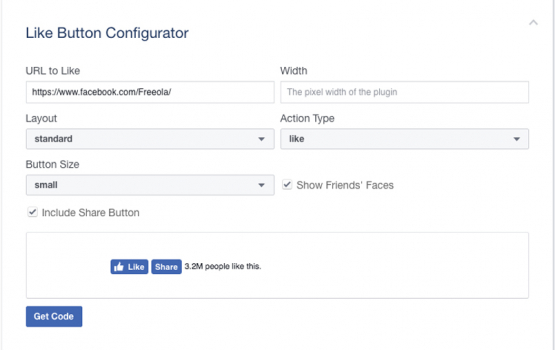
You will now need to complete the Like Button Configurator as seen below:
In the URL to Like field, enter the URL of your Facebook page (you can find this by going to your Facebook page and copying the URL from the browser bar).
In the example above, we’ve used Freeola’s Facebook page.
Next you can enter the Width (this must be no larger that 672px for InstantPro sites). You can also adjust the Layout and Action Type, we’ve decided to leave them as they are.
Once you are happy with your selections press the Get Code button.
Step 5
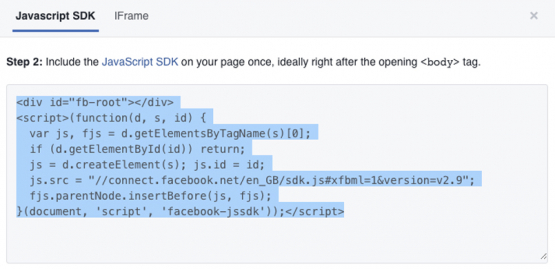
Now copy the first section of code, as seen in the image below:
Go back to InstantPro and paste the code into the Custom <body> Code section and press Save.
Step 6
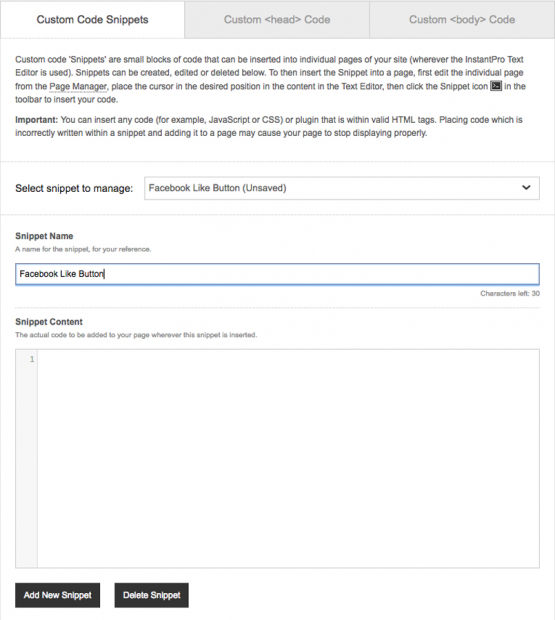
Now open the Custom Code Snippets tab and press the Add New Snippet button, choose a name for your snippet and enter this into the Snippet Name field.
Step 7
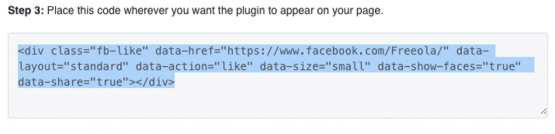
Go back to Facebook for developers and copy the code from the second box, as seen in the image below:
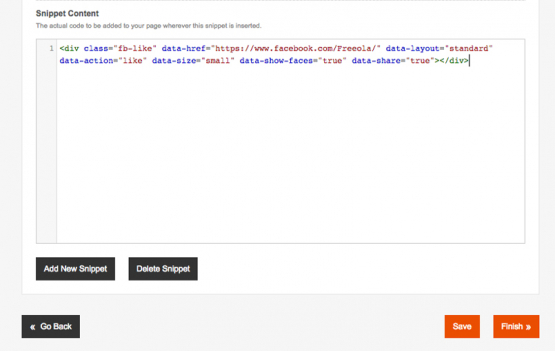
Paste this into the Snippet Content field (as shown below), then press Save and Finish.
Step 8
You’ll now need to add the Like button to your chosen pages.
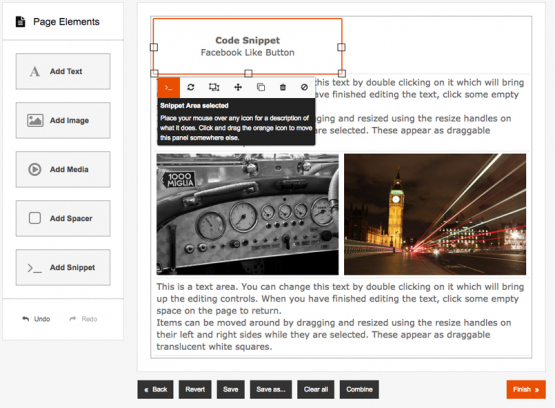
To do this, from the Main Menu select Page Manager, select to edit the page you would like to add the snippet to. From the options on the left, select Add Snippet, drag and drop the Snippet onto the page and place it where you would like the Like button to appear. Double Click inside the snippet box and from the drop down select the Like Button snippet you added.
Once you are happy with the placement press Finish.
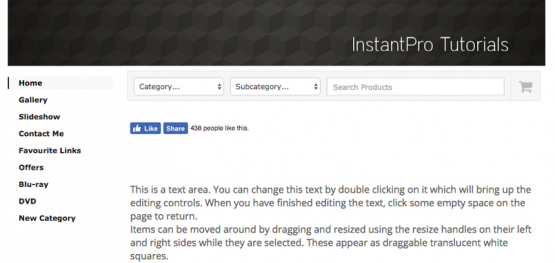
If you would like to check that the button is displaying correctly on your site, click the Preview Website button in the InstantPro header.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.