Adding a Google Search Box
Last updated on by Freeola Support
Welcome to the Freeola internet customer support pages. This guide is designed to help with setting adding a programmable search feature to a website built using our website builder, RQS. For more internet help topics please visit our main Support Page.
Google's Programmable Search Engine lets you include a search engine on your website to help your visitors find the information they're looking for. Because Programmable Search Engine is based on Google's core search technology, you can be confident that your users are getting high quality, relevant results.
Firstly, visit the Programmable Search Engine page (a simple search for Programmable Search Engine within Google will provide you with the correct link also). Once on this page, click Get Started - you may be asked to sign-in to your Google Account.
![Programmable Search Get Started]()
You will now be prompted to create your Search Engine by completing a series of simple fields:
Name your search engine: Enter a name to identify your search engine. Do not use trademarked names unless you own them or have permission from the trademark owner to use them.
What to search?: There are two ways your search engine can search, either specific sites or pages or the entire web. For the specific page option, enter your web address within the provided field then click Add.
Search Settings: Choose whether you would like your search results to include Image Search or SafeSearch.
After completing the reCAPTCHA box, click Create to create your search engine.![Programmable Search Settings]()
You should now be presented with a confirmation that your search engine has been created, along with the code required to display it on your site.
If you are happy with the default Google colour theme for the search box - which you can Preview - click the Copy Icon then Click Here to continue with this guide.
If you would like to further customise the search box, such as changing the colour theme, click Customise.![Programmable Search Created]()
The following page provides more advanced customisation options - most unnecessary for RQS websites - including the option to change the look of the search box.
To change the layout, theme and colours of your new search box, scroll down to the Look and Feel section and click All look and feel settings.![Programmable Search Look and Feel]()
The Look and Feel page allows you to customise your search bar to exactly match your site, or taste. While it is beyond the scope of this guide to describe all of these (a full help guide is available on the Google page) a brief outline of each section can be seen below:
Layout - The layout of your search engine and the results it returns. Choose a style that matches the page, or space, you intend to include this bar on.
Your changes to this section are automatically saved.Theme - Set the theme of your search engine from a selection of pre-defined settings. A preview is shown underneath this drop-down. Click Save to publish your changes.
Customise - Customise the look and feel of the search engine with options to alter the font, colour, result format and how much Google branding and promotion you would like in your results. Click Save to publish your changes.
Thumbnails - Choose to enable or disable thumbnail images in your search results.
Now scroll back to the top of the page and click Get Code. A pop-up window will open providing you the code you will need to add to your RQS site. Click the Copy Icon to easily add this code to your clipboard.
Now login to your RQS website builder.
Select the page you wish to add this content on from the Manage Pages menu item then using the Right-Click Menu, use the Edit Content option (or Add a Content Section) within the area you would like the Search Bar to display.
When editing the Content Area, right-click again and select Add Page Element, then Add Snippet. Next move your mouse cursor to your desired location, and click to Save.
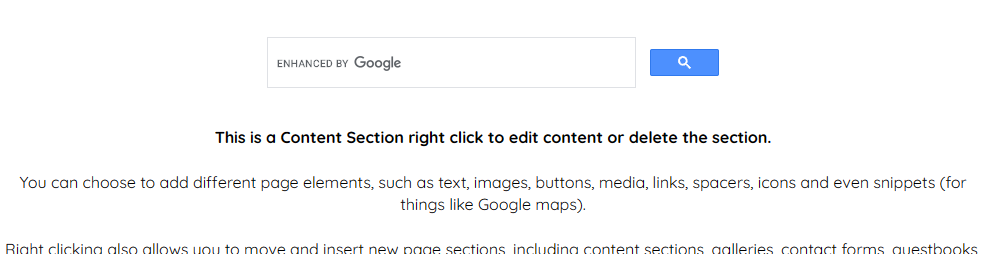
In the example below we are placing our Programmable Search Box at the top of our content area.

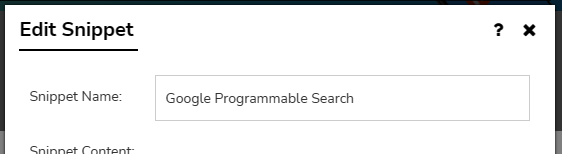
Now either Double-Click the Snippet Area or select Manage Snippets from the Website Tools menu to open the Manage Snippets window. Select Create a New Snippet then enter your chosen Snippet Name in the relevant field.
We would advise you choose a Name that you can later identify, such as Search, or Google Programmable Search.
If you have created a Snippet previously that you would like to edit, simply select the Edit Icon next to the Snippet Name to open this window.

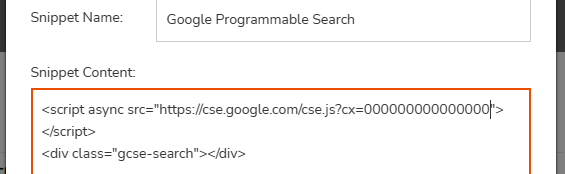
Now paste your code from Google into the Snippet Content field.
If your browser does not allow you to Right-click>Paste, then you can use the keyboard shortcut of 'CTRL+V' to add this information.

Click Finish once done.
You will be returned to the Manage Snippets window, from which you will need to select your new Snippet by selecting the radio button on the left. Once you have done so, click Finish (or Select Snippet).

Your Snippet Element will now update to show your Snippet Name and will allow to you change placement again, if required. Click Finish (or select another area) to save your changes.
Please Note: Due to the nature of the Google Search Bar you may be required to refresh the RQS editor to fully load this information within the editor.

Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.