Adding a Manual Shop
Last updated on by Freeola Support
The RQS easy website builder helps you to easily design your pages with the addition of Page Sections. These Page Sections can be added almost anywhere on your website giving you the opportunity to make something really unique.
This guide will outline how to add, edit, and make use of one of these Page Sections, Manual Shop.
A Manual Shop section can be used to highlight certain Products or Product Categories within a small section of any page of your RQS Website. This can be useful to highlight Products or Services that relate to the content of that page that you wish to steer visitors towards.
The following guide assumes you already have created your RQS Shop. If you have not done so, please visit the RQS Shop Feature guide for a full walkthrough of using this feature.
To add a new Page Section to your page Right-Click any area within your content to open the RQS Menu, then select Insert Page Section. From the secondary menu that opens, choose where you would like the section to initially appear. You can either Insert Section Above or Insert Section Below the selected location.
This placement isn't final, you can still move your Page Section once created.


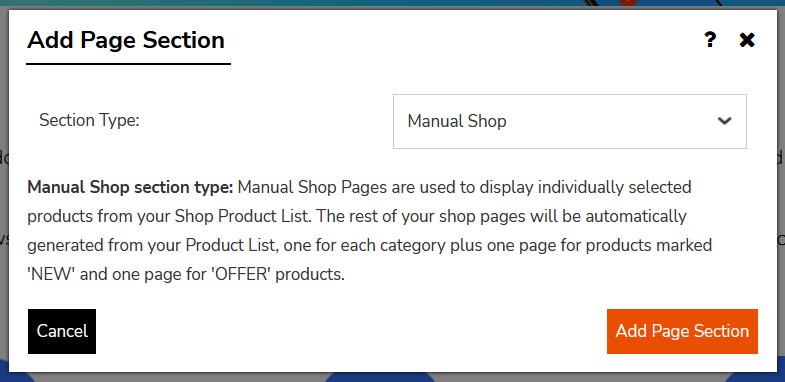
Once you have chosen your initial placement the Add Page Section window will open allowing you to select a Section Type, select Manual Shop then click Add Page Section to continue.
The Select Products window that now opens will allow you to add select Products to this Section or Page through the Add Products button.
Clicking this button will display all of your Products, which can be filtered by Category. If you would like to add additional Products at this point, you can easily do so by clicking Create A New Product otherwise select your desired Products from the list by ticking the box in the Select column, then clicking Select Products.

The Select Products window will open again, displaying your selected Products. From here you can change the Order of your Products using the Three Horizontal Lines/Hamburger Menu, make changes to a Product using the Edit/Pencil icon or delete the Product from this Section by clicking the Remove/Trash Can icon. Once you are satisfied with these changes, click Finish to return to the builder.

If you wish to edit the Products that display, or the order they appear in, Right-Click anywhere within this section and click Select Products from the RQS Menu.
Adding Introduction Text
The Manual Shop Section includes a small section intended for a short introduction for your highlighted Shop Products. You may find this useful for providing your visitors information on why these products are highlighted, or details on where they can find the rest of your Products.
To edit this section, Right-Click anywhere within the Manual Shop area then select Edit Intro Content.

The introduction can be edited in the same way as any other Content Section of the site. A full in-depth guide on adding information to this section type can be seen on our Content Section guide.
However, if you wish to simply edit the default text you can do so easily by Right-Clicking the area and selecting Edit Text Area. If you wish to remove the Introduction completely select Delete Text Area from the Right-Click Menu.
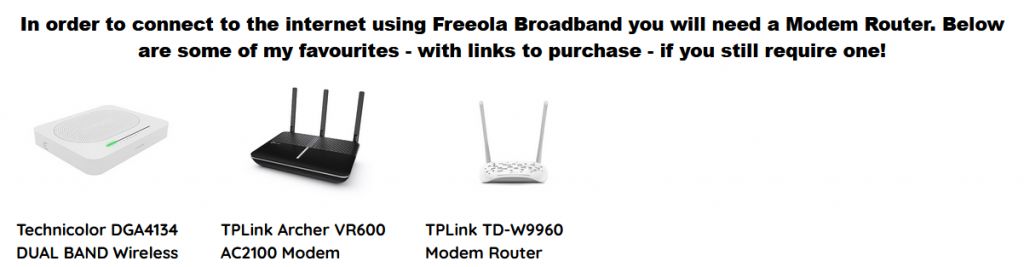
Once you have created your Introduction, click Finish or anywhere outside of the Section to Save. In the below example we have added some simple text and altered the font settings slightly.

Changing the Section Styling
By default, the Manual Shop Section will use your Site Colour Scheme. However, should you wish to customise this section of your site to make it stand out from the rest, you can do so from the RQS Right-Click Menu. To open this menu, right-click anywhere within the Shop Section and choose Section Styling from the menu.

The Section Styling window will allow you to alter several aspects of the Colour Scheme and provide you with a Live preview of your changes before you save these.
Backgrounds: If you would like your custom background to cover the entire width of your site tick the Custom Full Width Background, if you would like your custom background to only cover the Manual Shop section of the page, tick Custom Content Width Background.
These options are not mutually exclusive; the RQS Builder allows you to use both options simultaneously, individually, or not at all.
Once you have decided where your custom background will display, click the large rectangle underneath your selection. This will open the Edit Background window.

This window will offer two tabs: Customise will allow you to create a new background using either a solid colour or image and Existing Backgrounds will allow you to choose from a previously created background.
The drop-down menu on the Customise tab provides several options:
Colour Only - This option allows a solid colour background. By default this will be a transparent colour, but you can change this easily by clicking the small colour square.
Image - These options will allow you to use an image as your section or site background. To select your image select Image, this will open your Media Library. You can either select your desired image from this selection, select a Stock Image or use Upload Media to add a new image. You can also change your background colour should your image selection not fill all available space.
Resize to fill area - This option will resize your image to fill your background space completely. This option is not recommended for very small images.
Fixed position sticky image - This option will expand your image to cover the background, but this will remain static when scrolling through the page content.
Centred at original size - This option will set your image central to the content. If the image is too small to cover the entire area, some tiling (or repeating) of the image will occur.
Tile over entire area - This option will repeat your image over the entire background area. This option is recommended for smaller, simple, images.
Custom - If you wish to further customise how your background image displays, this option allows you to do so. Recommended for Advanced Users only.
Once you have made your decision, click Finish to save.
Text Colours: If you would like to use a different colour font on this page or section from the rest of your site tick the Custom Text Colours box on this window.
This option will allow you to set a custom Text, Link and Link Hover colour. Simply select the colour block next to each option to open the colour picker.

Other: This short section allows customisation of the Breakpoint (The point at which your content begins optimising on smaller screens) and Padding (The size of the space between the content) of this Site Section.
Unless you have a specific reason to do so, it is recommended to leave both of these settings as Off.
Existing Designs: If you have designed content styling already within RQS you can easily select it from this tab.
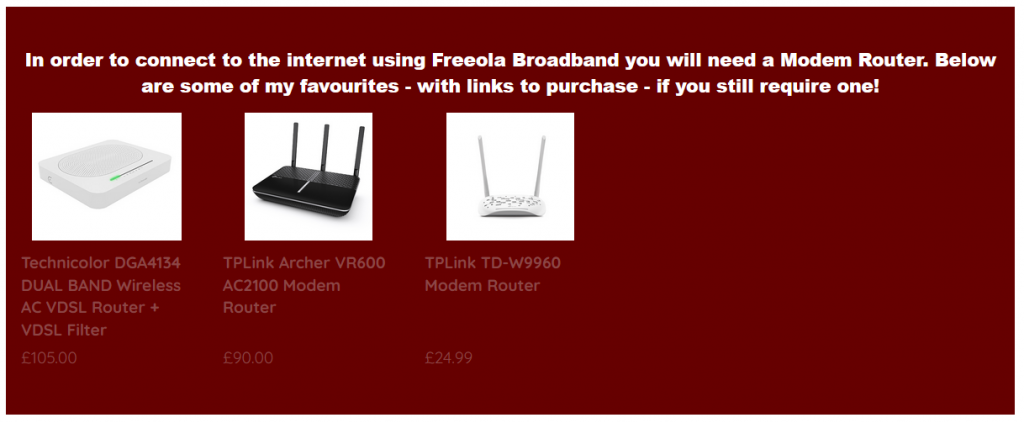
Once you have decided on your changes, click Finish to save and close the window. You will now be returned to the editor with your changes in place.

If you would like to change where your Manual Shop Section appears on your webpage Right-Click and select Move Page Section from the RQS Menu. This will open a secondary menu that will allow you to move the Section Up, or Down the page.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.