Customising Website Header and Logo
Last updated on by Freeola Support
If you are looking to make changes to your website logo, header and menu colour or header behaviour you can easily do so from the Customise Header option within the RQS Free Website Builder.
This guide will provide details on accessing these options, and how you can use them to customise this section of your website.
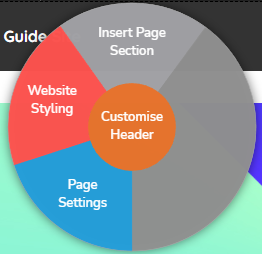
Within the RQS Builder right-click anywhere in the Header, then select Customise Header from the pop-up menu.

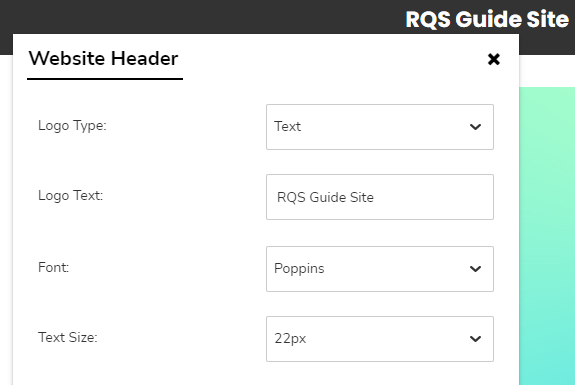
The Website Header window should now open providing you with several options for customisation:
Logo Type
This drop-down allows you to toggle between a Text or an Image logo.
If Text is selected a Logo Text field will appear. By default this will be populated by your Site Name, but you can edit this to other text of your choosing.
Font and Text Size will alter the appearance of your Text Logo. The preview site will update immediately with any changes you make, allowing you to preview these without delay.

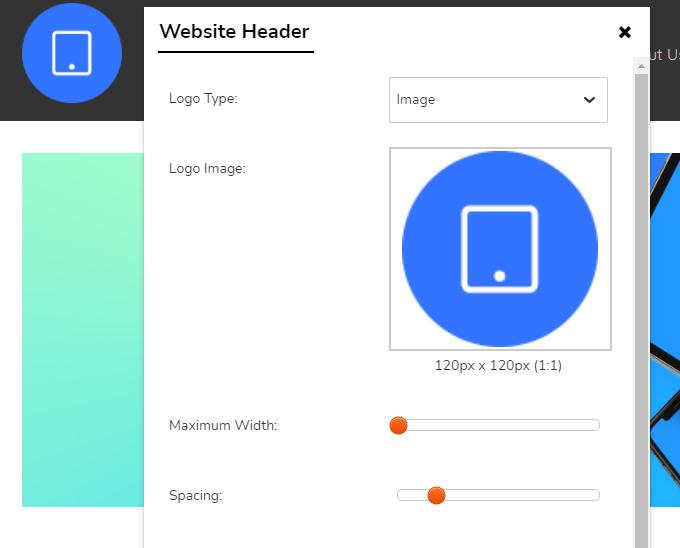
If Image is selected you can select your image by clicking the Logo Image place holder. This will open the Media Library from which you can select (or upload) your Site Logo.
Maximum Width will alter how wide your logo appears within the header. The height of the image will also be altered proportionally.

Spacing will allow you to increase or decrease the height of the header using either Text or Image Logo.
Show at the top of screen when scrolling - If enabled will set your header to always appear at the top of the screen regardless of how far down the page your visitor scrolls.
Finally, the Automatically style your header using colours from your website colour scheme option will offer several options to further customise your header if un-ticked:
Logo Colour - Change the colour of your Text Logo. You can create a new colour using the on-screen sliders, the Hex Code of the colour, or from a list of your previously saved colours. (This option only available for Text Logos).
Full Width Background - This option will allow you to change the background of your header. You can either use a single colour or choose an image from your Media Library as your background. This background will cover the entire width of the Header.
Content Width Background - As above, this option will allow you to choose a single colour or image for the Logo and Navigation Menu section of your Header.
Bottom Border Colour - Changes the colour of the bottom border of your Header.
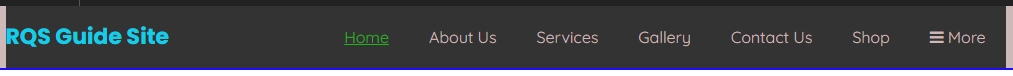
Primary Menu Colour - Changes the colour of the currently selected page within the Navigation Menu.

Secondary Menu Colour - Changes the colour of the pages within the Navigation Menu that are not currently displayed.
More Menu Background - If you have enough pages within the top navigation menu to generate a More option, this colour picker will allow you to change the background of that overflow menu.
Once you are done, click Finish to save your changes.

Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.