Google's new Mobile Friendly update for mobile search results!
Last updated on by cjh
2 out of 3 people found this article useful.
Starting this week, Google will be turning on its newest update that will possibly have a very big impact on mobile search results. This new update involves mobile search results, and mobile friendly web pages, not desktop results.

For years, web sites have mainly been aimed at desktop and laptop computers - those with a larger screen. These days, however, mobiles (and tablets) are becoming widely used for Internet browsing. Because of the rise in mobile use, Google have been promoting the mobile friendly concept for a while, and most recently has decided to add a ranking signal boost for any web page that is deemed mobile friendly.
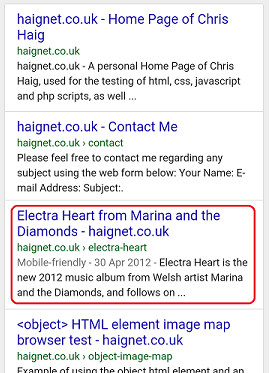
For the last few months, Google mobile results have included a tag that indicates that the web page is mobile friendly, as an indication to a mobile user that a particular web page might be easier to use than another page that isn't mobile friendly.
As of now, however, having a mobile friendly web page doesn't just earn you a fancy tag, it also might boost your placement in the mobile search result pages.
The term mobile friendly means that a given web page is suitably viewable on a smaller mobile screen, which includes things like:
The text on the screen being large enough to read.
The user does not have to use "pinch to zoom" to enlarge the content.
Not requiring software that is not commonly available on mobiles, such as Flash, Silverlight or Java (JavaScript is okay, mind you).
Content generally fits on the mobile screen without the use of both horizontal and vertical scroll bars (it should be either one or the other, not both).
Links / buttons are spaced far enough apart so as to be easily clicked on by a finger.
Smaller file sizes for quicker download and rendering of web pages.
With more and more people doing more and more on mobiles, users are expecting better from their phones, and quicker and simpler experiences from their web apps. Google believe that this includes browsing the Internet, and as such sees mobile friendly web pages as very important to its search results.
In the past, any given web page that passed the Google Mobile Friendly test (no longer available), would have earned the tag mobile friendly. That is still true today, except now any given web page that passes this test will also receive a ranking signal boost. How powerful this boost is, however, isn't easy to distinguish.
If you have two different web sites that were both considered to offer high quality content, and which both had a web page about the same subject, and one of those was deemed mobile friendly, and the other was not, then in all likelihood the mobile friendly web page would rank higher in mobile search results than the one that is not.
The content your web page offers still has to be relevant to the users search query. If you have a mobile friendly page about ducks, then this won't outrank a non mobile friendly web page about cats if the user is searching for "cats".
If any of your web pages are not mobile friendly, then it means that any competing web pages that are mobile friendly might start to outrank you in mobile search results. While being mobile friendly won't replace how relevant your content is to a given search, it might give your competitors an edge if you have similar high ranking content, yet their web pages are mobile friendly while your web pages are not.
Unfortunately, making your current web site mobile friendly might not be as easy as you'd like it to be, though this isn't always the case.
If you have a small web site, or use a content management system (CMS), you might find making your web pages mobile friendly isn't too difficult. If you use a CMS you might even find it already has a process or theme for making your web pages mobile friendly.
If you have coded your own small web site with a simple layout and only a few pages, you can probably make it mobile friendly by simply:
Adding a viewport via the <meta> HTML element to each page.
Increasing the text size if it is on the small side of each page.
Adding a little spacing between your page links / navigation links on each page if they are close together.
If you have a larger or more complex layout for your web site, you may find it takes a little more work to make your site mobile friendly. Some web sites have separate web pages for mobiles and use redirects to point users to them. Other sites use responsive web design to made a single HTML web page react differently depending on the type of device being used by the user.
Whatever type of web site you have, however, if it isn't mobile friendly, now might be the time to look in to changing that.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.