Editing Your Site Banner & Logo
Last updated on by Freeola Support
2 out of 2 people found this article useful.
Important Information
This guide is for the Freeola InstantPro Website Builder. This service has now been replaced by a more modern product, RQS, and therefore is no longer updated with new features.
To build your website in RQS for free, please click here or visit the RQS Builder section of your MyFreeola Control Panel.
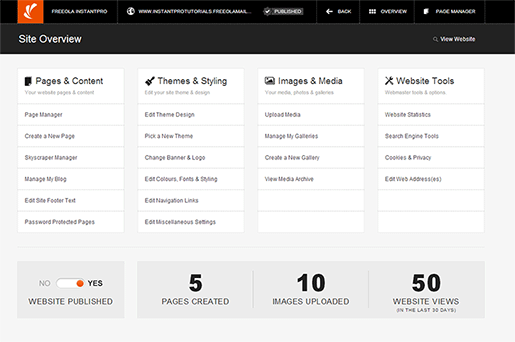
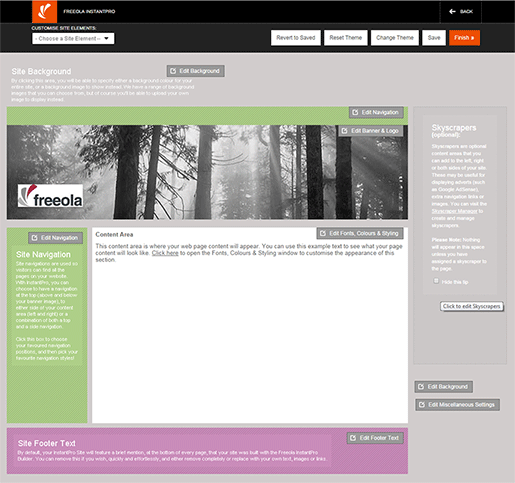
Important: When you first open the InstantPro Website Builder you will arrive at the Site Overview screen and you will need to click on Edit Theme Design under the Themes & Styling heading, as shown below:
Your web site banner will appear on every page above your web site content. This is the place where you would include a company, or organisation, logo and perhaps a nice image too.
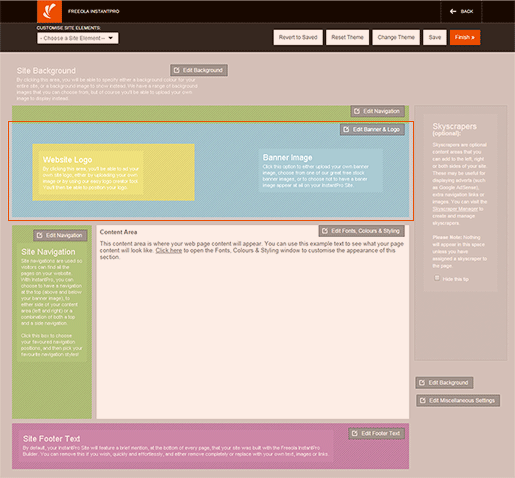
To open the banner and logo tools, you will need to click the Edit Banner & Logo button shown in the section highlighted in the image above.
You will now be shown a page where you can define the settings relating to your banner and logo images.
No Banner Image
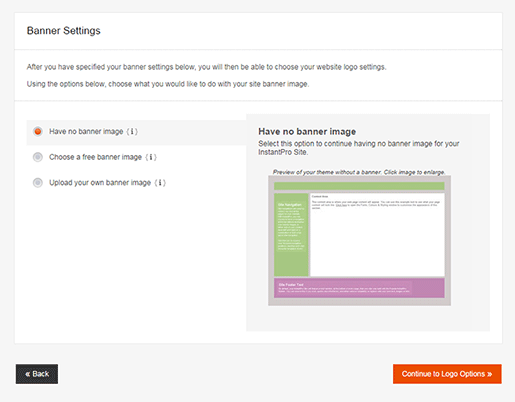
You may not want your web site to have a banner image, if so select the Have No Banner Image option as highlighted in the example image.
You will see that you are shown a preview of how your site will appear without a banner image.
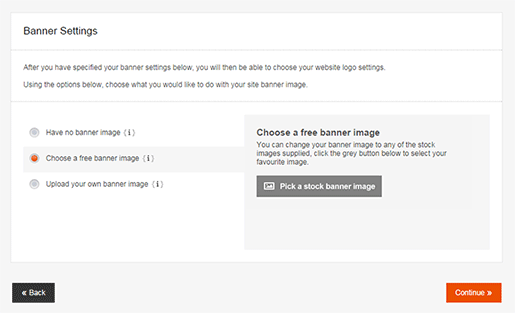
Pick a Free Banner Image
If you wish to have a banner image, but do not feel that you are able to design one yourself, you are able to pick from a choice of our stock banner images on which you can then add your own logo to make it a little more personal.
For this, use the Choose a Free Banner Image section.
To choose your free banner image, just click the Pick a Stock Banner Image link, as shown on the image above and you'll be taken through to see the available stock banner images.
Once you have chosen your banner image, you will then be able to progress on to define your logo using the InstantPro Logo creator tool.
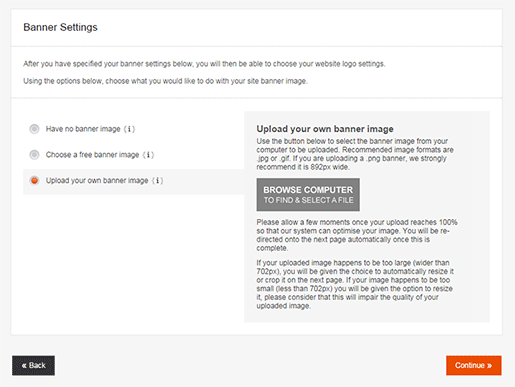
Upload your own Banner Image
If you have your own banner image which you have designed yourself, or had designed for you, it is possible to upload this to the InstantPro Website Builder and use the image as your site banner.
You will need to select the third option from the banner and logo settings box - Upload Your Own Banner Image.
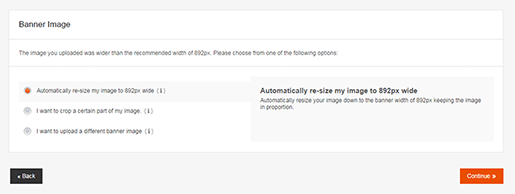
Click the Browse Computer button to find the image file on your computer so that it can be uploaded. Once the image has been uploaded you will be shown a preview of your banner image, and have a chance to crop the image if this is necessary.
If the image does not require cropping, you can click the Continue button straight away and move on to the InstantPro Logo Creator.
Once a banner image has been uploaded or chosen from the selection of free banner images, the next step is add a logo to your banner image.
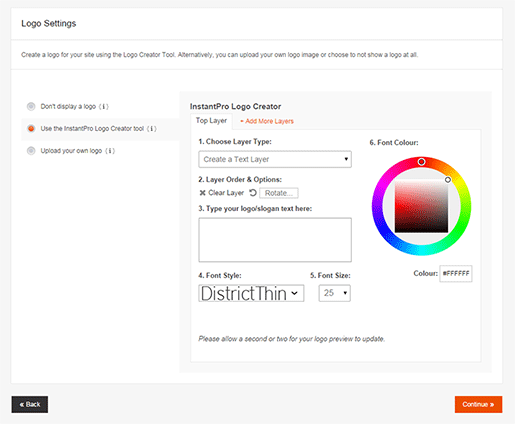
Within the logo creator you will see that you have three choices regarding your logo:
Don't Display a Logo - This will mean that your banner image will remain as is shown in the preview, with no other text, or images added.
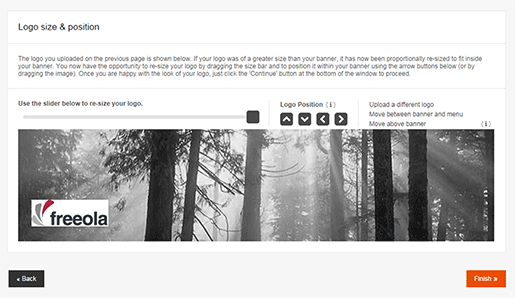
Use the InstantPro Logo Creator Tool - The logo creator tool allows you to add your own text and image layers to the banner image, which you can then place in any location on the banner you wish as well as choosing from a large number of font styles. To move the logo around the banner image you can use the arrow icons shown just above the banner preview.
The text colour can also be defined using a colour wheel, or a hexadecimal colour specification too.
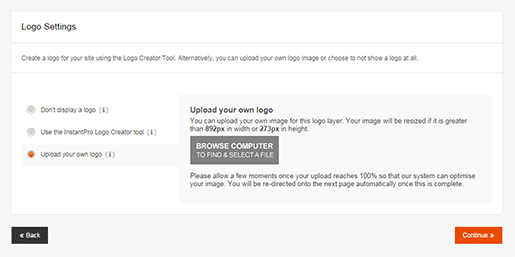
Upload Your Own Logo - If you have your own logo which you would like to add to the web site banner, then you are able to upload this in the same manner as with uploading the banner image.
Once uploaded, you will be able to Position Your Logo wherever you wish on the site banner. You can even have your web site logo appear above the banner image. This can be achieved by selecting the Move Logo Above Banner link shown just to the right above the banner preview image.
Once you are happy with how your logo has been defined click the Continue button to return to the main web design editor page, and view how your banner sits on your page.
Finished! You now now how to edit your Banner Image and Logo.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.