Editing Your Site Navigation
Last updated on by Freeola Support
2 out of 2 people found this article useful.
Your site navigation allows visitors to move around your website pages by selecting the page name from a menu found at the top or side of your website content.
The RQS website builder provides some customisation options to help you incorporate this feature into your website.
The following guide will explain the options available to you for editing your top or side navigation menus.
Before editing the navigation menus you need to make sure these are enabled and that your pages are set to appear within these menus. This is done from the Manage Pages link on the Pages menu within the RQS editor.
In order to have an active page show within the navigation menus, simply tick the box next to each one under the Top Menu and/or Side Menu headers.
For this guide, we are enabling all pages on both menus.

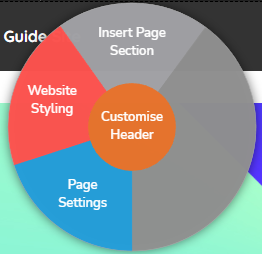
The Top Navigation menu appears within the header of the site across the top of every page. To access the customisation options for this menu right-click anywhere within the header and select Customise Header from the pop-up menu.

Many options on this menu only apply to your site logo so are not mentioned within this guide. If you would like to make changes to this aspect of your website, please see our Logo & Header Guide.
On the Website Header window, scroll down to the Show at top of screen when scrolling option. This tickbox will enable your Top Navigation to always appear at the top of the screen, even when a visitor has scrolled down your content.
By default, your Top Navigation Menu will use the colours set within your Website Colour Scheme, if you would like to customise these, untick the Automatically style your header using colours from your website colour scheme option. This will expand this menu to provide you with the options to edit your Top Navigation:
Primary Menu Colour - Changes the colour of the currently selected page title within the Navigation Menu.
Secondary Menu Colour - Changes the colour of the page titles within the Navigation Menu that are not currently displayed.
More Menu Background - If you have enough pages within the top navigation menu to generate a More option, this colour picker will allow you to change the background of that overflow menu.
Bold Menu Text - This tickbox will add an embolden styling to your Top Navigation Menu when selected.
Full Width Background - This option will allow you to change the background of your header, and therefore your top navigation menu. You can either use a single colour or choose an image from your Media Library as your background. This background will cover the entire width of the Header.
Content Width Background - As above, this option will allow you to choose a single colour or image for the Logo and Navigation Menu section of your Header.
Bottom Border Colour - Changes the colour of the bottom border of your Header, separating your Top Navigation from the main site content.
Once you are done, click Finish to save your changes.
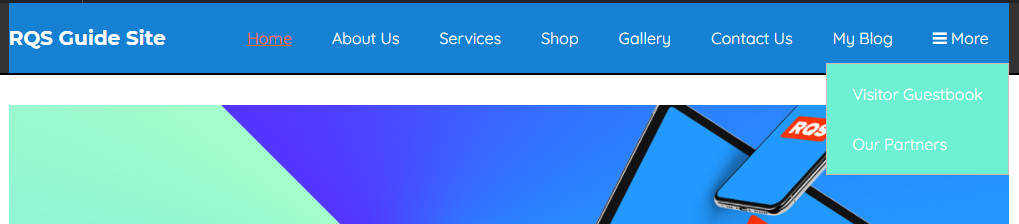
In the below example, we have edited the colour scheme to better match the Hero Banner below the Top Navigation Menu.

The Font Family and Font Size of the links within your Navigation Menu are defined within the Website Styling Menu, as outlined below.
The Side Navigation menu appears on the right or left-hand side of the site. To access the customisation options for this menu right-click anywhere within your side navigation menu and select Side Menu Styling from the pop-up menu.

The Side Menu will now open, giving you several options for customising the look of your side navigation:
Position: On which side of your content you would like your side navigation to appear, either Right or Left.
Width: Thin, Medium, or Wide. This option controls how wide your side navigation is.
If you would like to edit the styling of your Side Navigation un-tick the Automatically style your header using colours from your website colour scheme option. This will expand this menu to provide you with the options to edit the colour scheme.

To change any colour, simply click the colour box next to each option. The new window that opens will allow you to choose the shade, colour, and transparency of this aspect of your menu. You can pick your colours using the on-screen sliders, the Hex Code of the colour, or from a list of your previously saved colours. Once you are done, click X.

Background Colour: The colour for the background of the Side Navigation, choosing a contrasting colour from your Site Background will allow this menu to stand out.
Primary Menu Colour: This option allows you to set the colour of the links within your Side Navigation.
Secondary Menu Colour: This will set the colour of the links within your side menu when the visitor hovers their cursor over it.
Border Colour: The colour of the horizontal bars separating each link in the Menu.
In the below example we have edited the colour scheme to mirror the top navigation as much as possible.

The Font Family and Font Size used within your Navigation Menus are the same as used elsewhere on the site, therefore this is controlled through the Website Styling menu.

To open this menu, right-click anywhere within the editor and select Website Styling. On the window that opens, select Text. The tab that displays will allow you to alter the appearance of your text across your entire site.
Font Family - The font you would like to use across the site. A large selection of different fonts are available from the drop-down list.
Font Size - The size of the text on your website, you can select between 12 and 22px. The larger the number, the bigger your text will appear.
Line Height - The space of the gap between lines of text. The larger the number, the bigger the spacing between your text.

As with most RQS customisation windows, your site will update in real-time allowing you to immediately see how your selections change the look of your site.
Once you are happy with your font choice, click Finish.

Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.