Adding Custom Head and Body Code
Last updated on by Freeola Support
Adding code to the <head> or <body> section of your website can be required for site verification, running certain third-party widgets, or adding custom site code.
The RQS Easy Website Builder allows quick and easy access to add code to these areas of your website, and this short guide will explain how to do so.
Please note
Any code you add to these sections will apply to all pages on your website
Log into the builder and navigate to the Website Tools menu across the top of the screen, then select Custom Head/Body Code.

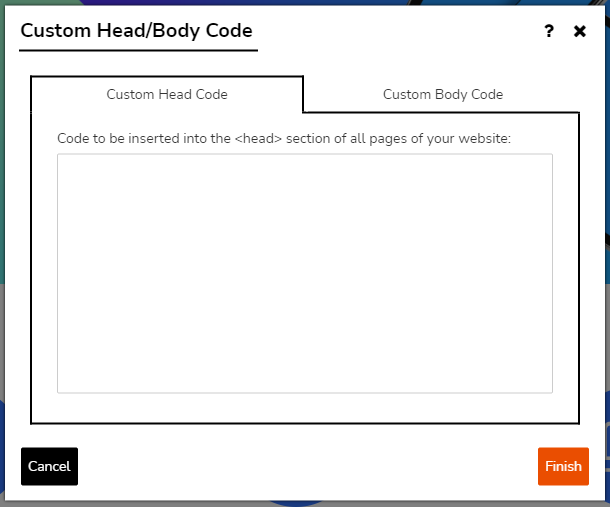
The window that opens will allow you to add code to the <head> and <body> sections of your site. Once you have selected the appropriate tab, simply paste your HTML code into the large field provided.
If your browser does not allow you to Right-click>Paste, then you can use the keyboard shortcut of 'CTRL+V' to add this information.
The below example shows a typical Head Code, specifically for use with a Facebook plugin.

Click Finish to save and close the window. Your custom <head> or <body> code is now added to your site.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.