Using a Hero Image and Carousel Section
Last updated on by Freeola Support
1 out of 2 people found this article useful.
The RQS website builder helps you to easily design your pages with the addition of Page Sections. These Page Sections can be added almost anywhere on your website giving you the opportunity to make something really unique.
This guide will outline how to add, edit, and make use of one of these Page Sections, the Hero/Carousel.
The Hero/Carousel Area can be used to draw attention to a specific service or item you offer through a large image (or series of images).
The following guide assumes you are adding a new Section to an existing page. If you are creating a new page and using a Hero/Carousel Section as a starting point, the following process is exactly the same.
To add a new Page Section to your page right-click any area within your content to open the RQS Menu, then select Insert Page Section. From the secondary menu that opens, choose where you would like the section to initially appear. You can either Insert Section Above or Insert Section Below the selected location.
This placement isn't final, you can still move your Page Section once created.

Once you have chosen your initial placement the Add Page Section window will open allowing you to select a Section Type. For this guide, we are selecting Hero / Carousel. Click Add Page Section to continue.

Upon adding this section the Customise Image(s) window will open. This window allows you to add your Hero Image or start curating your Carousel.
An example image is provided to get you started.

To change your Hero Image click the image that is provided by default, this will open the Edit or Replace Image window. To change your image, select Replace Image to open your Media Library.

Your Media Library will show all files usable in your Hero Image. If you would like to use an image not found within your Library, you can choose one of hundreds of images from the Freeola Stock Images Library by clicking Stock Images or upload your own image using the Upload Media option.
For this example, we have chosen a picture of a handsome duck from the Freeola Stock Images Library.

If you would like a short line of text to accompany your Hero Image, you can tick the option Show text over this image. Enabling this option will provide you with two customisation options:
Text Position: Where you would like your text to display on your image - Centre, Top-Left, Top-Right, Bottom-Left, or Bottom-Right.
Text: The text you would like to appear on your Hero Image.

The final section of this window allows to use your Hero Image as a hyperlink to take visitors to another Page (and section) of your site, an external site (such as Freeola.com), a Pop-Up Message you have created, an expanding image from your Media Library or another type of file from your Media Library (such as a PDF document).
This option is useful if you are highlighting a specific section of your site or product in your Shop and can be enabled by ticking the Link to another page when clicked tickbox.
To set the link click the Link to: field to open the Edit Link window.

Once you have chosen how your link will behave, click Finish to save and be returned to the Customise Image(s) window.
You should now review your changes, then click Finish to save your Hero Image.

Your Hero Image is now complete and added to your site. If you would like to change the image, text, or link action you can do so by Right-Clicking the image and selecting Customise Image(s) from the RQS Menu.

If you would like to showcase or highlight multiple sections of your website, you can add additional images to the Hero Image Section. The RQS Builder will automatically convert your single static image to a slideshow, or carousel, that will cycle through your images.
To start, Right-Click your Hero Image Section and select Customise Image(s) from the RQS Menu, this will open the Customise Image(s) window.
To add another image to this section, click Add Another Image, this will add an additional row below any existing image and offer the same options as above.

The process for adding, and customising, an image is explained in detail above. To add your new image, click the image placeholder in the new row to open your Media Library. Image Text and Link options can be modified by selecting the relevant tickboxes.

Once you have added another image a new option will appear on the Customise Image(s) window. This will appear after your final image.

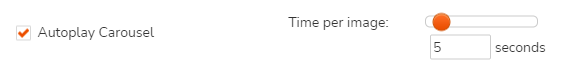
If you would like your images to rotate automatically, tick the Autoplay Carousel option. Unticked, your visitors will still be able to view all images by using the Left and Right arrows on your Hero Image.
The Time per Image slider allows you to set a time for how long an image will display before the next image is shown. Visitors will still be able to cycle manually, should they so wish.
If you would like to add further images to the carousel you can do so by clicking the Add Another Image button again and repeating the above steps. Once you are satisfied with your additions, click Finish to save and return to the RQS editor.
While there is no limit to the number of images you can add, you will need to consider the impact of having a large number of images for your visitors to cycle through.

If you would like to change any of your images, text, or link actions, or add/remove images from your carousel you can do so by Right-Clicking the Hero Image Section and selecting Customise Image(s) from the RQS Menu.
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.