Using Spacers
Last updated on by Freeola Support
4 out of 4 people found this article useful.
Important Information
This guide is for the Freeola InstantPro Website Builder. This service has now been replaced by a more modern product, RQS, and therefore is no longer updated with new features.
To build your website in RQS for free, please click here or visit the RQS Builder section of your MyFreeola Control Panel.
Spacers are a useful tool for styling your pages. You can use a Spacer block to create spaces between different Page Elements.
Step 1
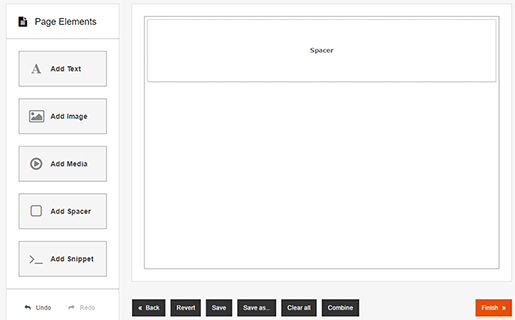
To add a Spacer, using the Page Elements Sidebar, select the Add Spacer box and drag it to where you would like it in the Page Editor.
Step 2
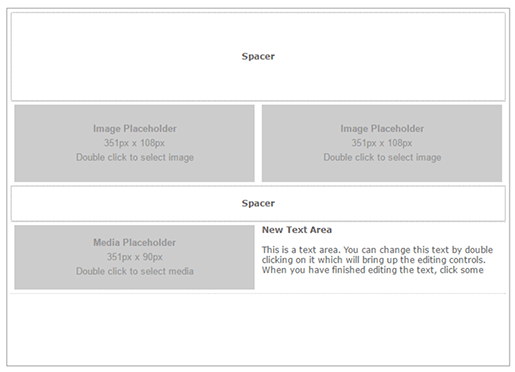
You can add Spacers between the elements on your page, to adjust the size of your spacers simply drag the corners of the Spacer Block. To move your spacer around, Drag & Drop it where you want it.
Step 3
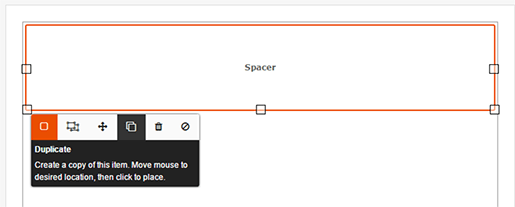
To ensure that you have the same size spacing between your elements, you can duplicate your spacers by clicking the Duplicate button from the Toolbar (shown below).
Live Chat is offline
Live Chat is available:
9:30am to 5:30pm Monday to Friday (excluding bank holidays).
It appears you are using an old browser, as such, some parts of the Freeola and Getdotted site will not work as intended. Using the latest version of your browser, or another browser such as Google Chrome, Mozilla Firefox, Edge, or Opera will provide a better, safer browsing experience for you.